
发布时间:2014-08-22 17: 26: 29
1 选择“文件”——新建HTML5项目,出现如下对话框,选择确定;

图片1: html5文件
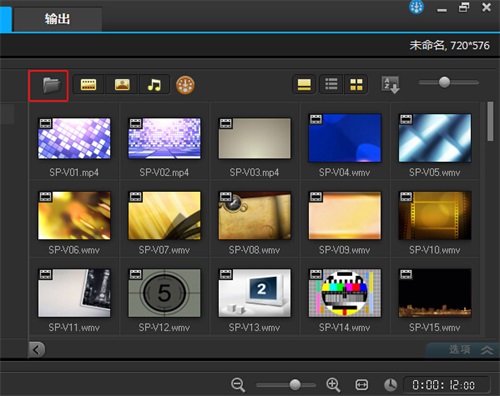
选择“导入媒体库文件”,选中所选的素材,导入进媒体库;

图片2:载入图片
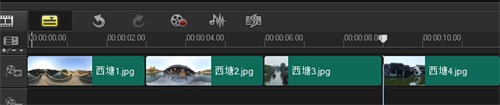
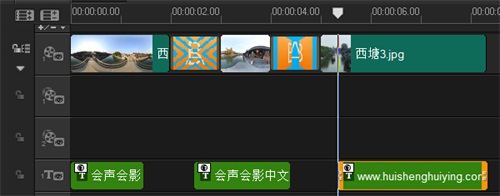
3 将所有素材拖到到背景轨道中,按住鼠标左键,直至素材拖入视频轨;(分别将每一幅图片拖入视频轨)

图片3:拖入背景轨
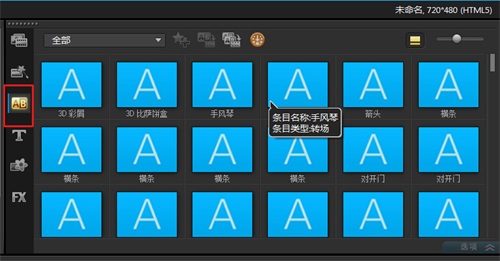
4 选择转场,选择其中一种适合于视频的转场效果;

图片4:添加转场
5 将所选中的转场效果拖到背景轨的两幅画之间,每两幅画之间设置一种样式的转场效果;
6 在标题轨道间添加合适的字体,并将添加的每一个字体添加合适的关联;

图片5:素材之间添加转场
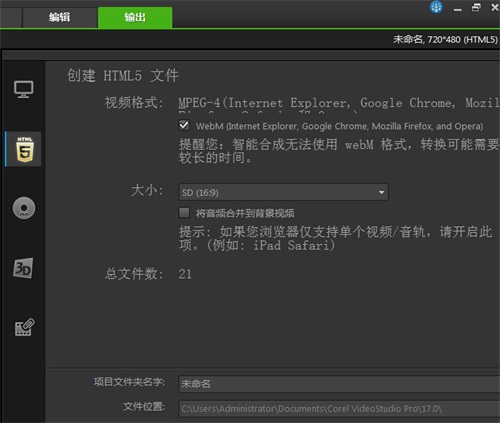
7 选择“输出”——点击“html5”图标,在合成的进行过程中时间会比较长需要耐心等待。

图片6:会声会影X7html5输出图
8 以上就完成了基于html5网页视频输出的全部过程。更多内容,请进入会声会影中文官网查看。
展开阅读全文
︾
在视频剪辑的过程中,有时我们并不想花费太多的时间进行视频剪辑,这个时候我们可以使用视频模板来进行二次编辑,这样就可以节省时间,并且做出精美的视频。那么在会声会影中模板该如何使用呢?下面将为大家介绍会声会影模板怎么使用,会声会影模板是什么格式的内容。
查看详情SWF文件是一种视频格式,广泛应用于网页设计和动画制作。会声会影中也自带SWF格式的素材视频,但在使用过程中,有时会出现SWF文件无法使用的现象,怎么办呢?下面来分享解决方法。
查看详情近期发布的会声会影2019试用版和正式版都已经上线,很多用户可能因为操作不正确而导致软件无法安装,那么如何正确的下载安装试用版和激活安装正式版呢,今天小编就来告诉大家准确的操作步骤。下面我们以会声会影2019为例。
查看详情