
发布时间:2013-06-21 09: 36: 54
HTML5是用于取代1999年所制定的 HTML 4.01 和 XHTML 1.0 标准的 HTML 标准版本,利用会声会影视频编辑软件可以制作出HTML5视频。本集将具体讲解如何制作。

图:html5基于网页视频输出
HTML5 视频有很多优势。无需 JavaScript 或 ActionScript 代码,因为您只需要包括标记和参数。它是一个浏览器元素,不是一个插件。这意味着如果您使用 JavaScript 代码,页面完全载入后视频就准备好了,您不需要等待插件加载。虽然会有例外,但 API 都是标准化的,可以跨所有浏览器运行。由于它是一个本地元素,因此不可能与插件起冲突 — 就是说不影响显示,比如视频不会干扰滚动条。
那么如何将基于HTML5的视频将视频导出为网页播放呢?具体操作如下:
一、进入会声会影编辑器,执行【文件】---【新建HTML5项目】命令。

图1:新html5项目
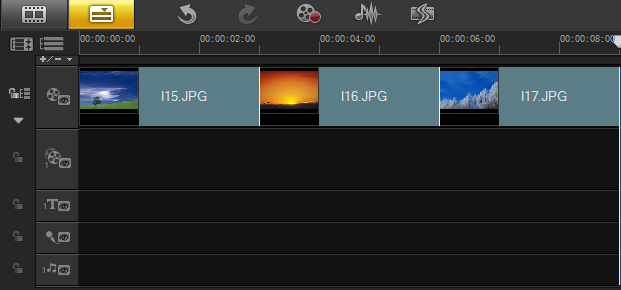
二、在视频轨中添加3张素材图片。

图2:添加三张素材
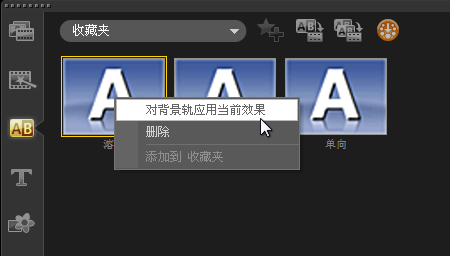
三、进入转场素材库,为制作影片转场。选择“溶解”转场,单击鼠标右键,执行【对背景轨应用当前效果】命令。

图3:添加转场
四、单击“标题”按钮,为影片添加字幕。然后在预览窗口中双击鼠标,进入输入模式,输入内容“会声会影”。

图4:输入文字
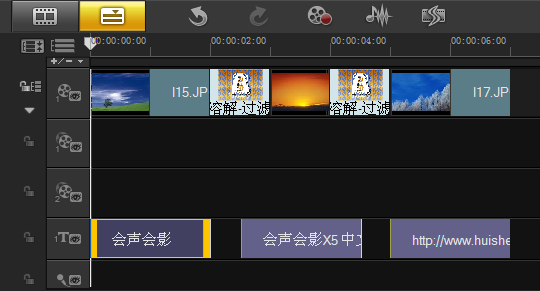
五、用同样的方法继续插入两个标题素材,分别为“会声会影X5中文版”和“http://www.huishenghuiying.com.cn/”,并与图片一一对应。

图5:继续插入素材
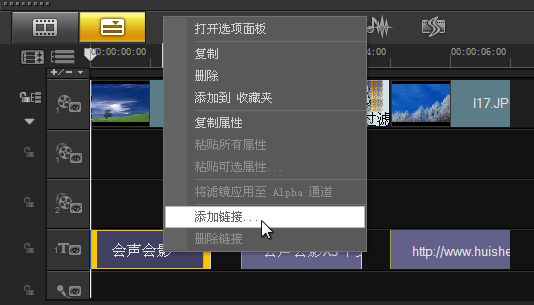
六、分别选择标题轨的素材,右击选择“添加链接”。

图6:添加链接
更多步骤请参见会声会影如何导出-基于HTML5的网页视频输出(下)
展开阅读全文
︾
一个视频,如果开头直接展示内容的,会让观众感觉到突兀而无法进入状态。即使再好的视频内容,其效果都会大打折扣。因此,很多视频在制作的时候会添加片头,用于引导观众进入观赏的状态。接下来,本文会给大家介绍如何给视频添加片头,以及如何给视频配音解说的相关内容。
查看详情您在使用会声会影过程中,可能会遇到一些问题如:免费30天的试用期过期了、电脑安装其他软件与会声会影有冲突需要重新安装、程序自身错误需要重新安装、安装不是在系统盘,等等这一系列的问题。
查看详情